 Mobile App - Blog My Life
Mobile App - Blog My Life
Stack: React Native, fake backend JSON Server
A mobile app that enables users to create, edit, read, and delete blogs. I mainly worked on advanced state management with context.
Create Blogs
Once the user saves the blog title and the blog content, an id will be automatically generated and saved along with the blog content as
an object of the state. The state is kept in a Context that works with a Reducer. The implementation required useContext and useReducer.
{
id: blog.id,
title: blog.title,
content: blog.content
}
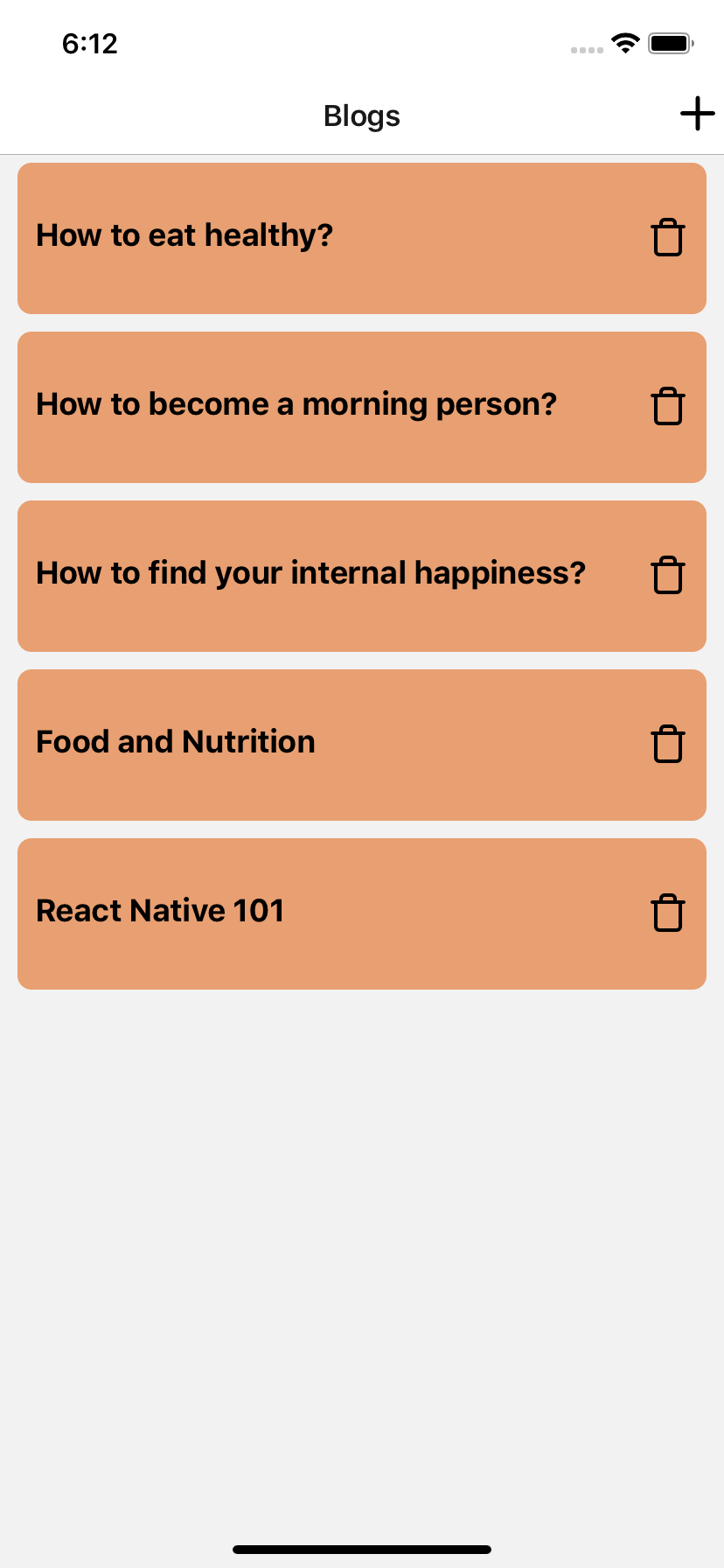
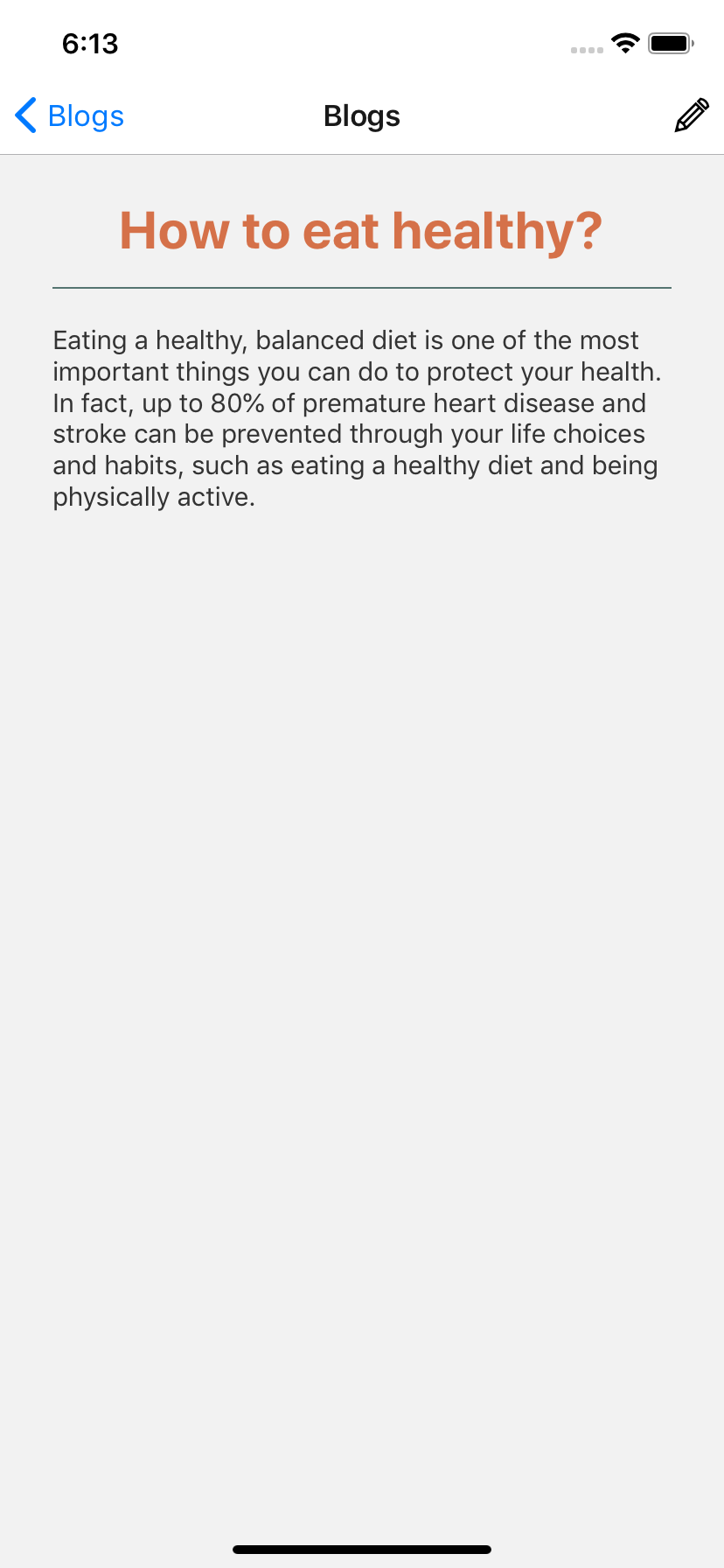
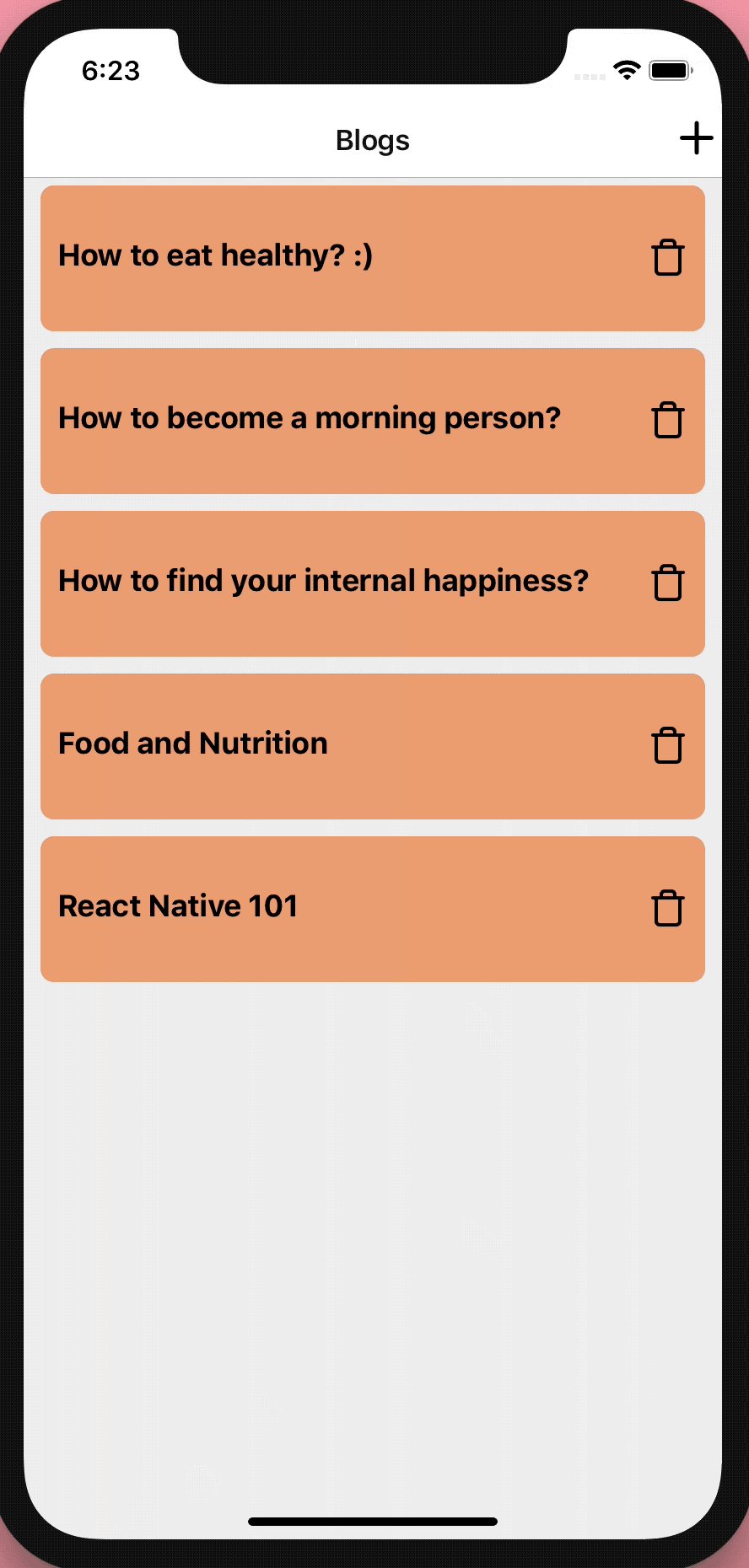
Read Blogs
I used useContext to read state, and filtered the blog by id.
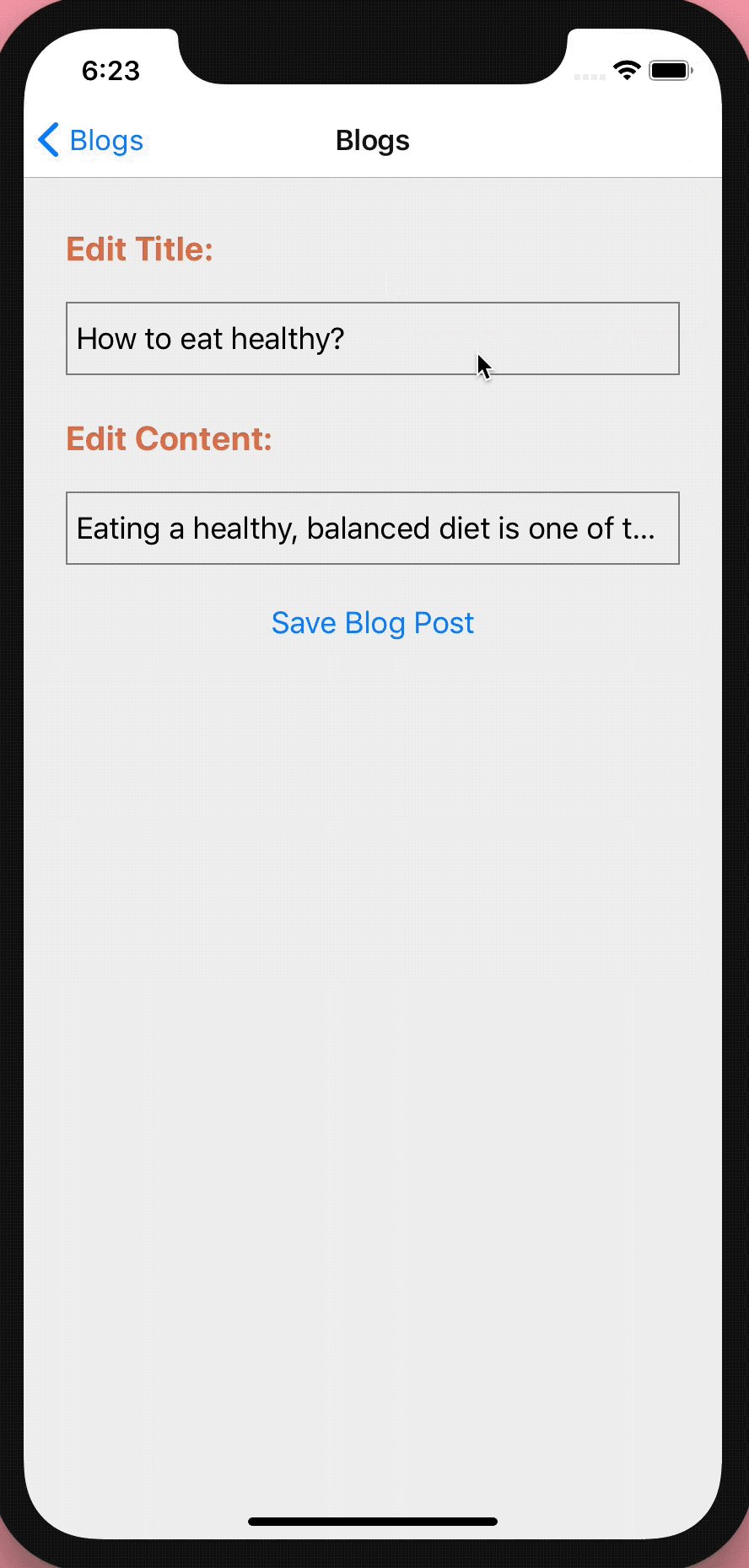
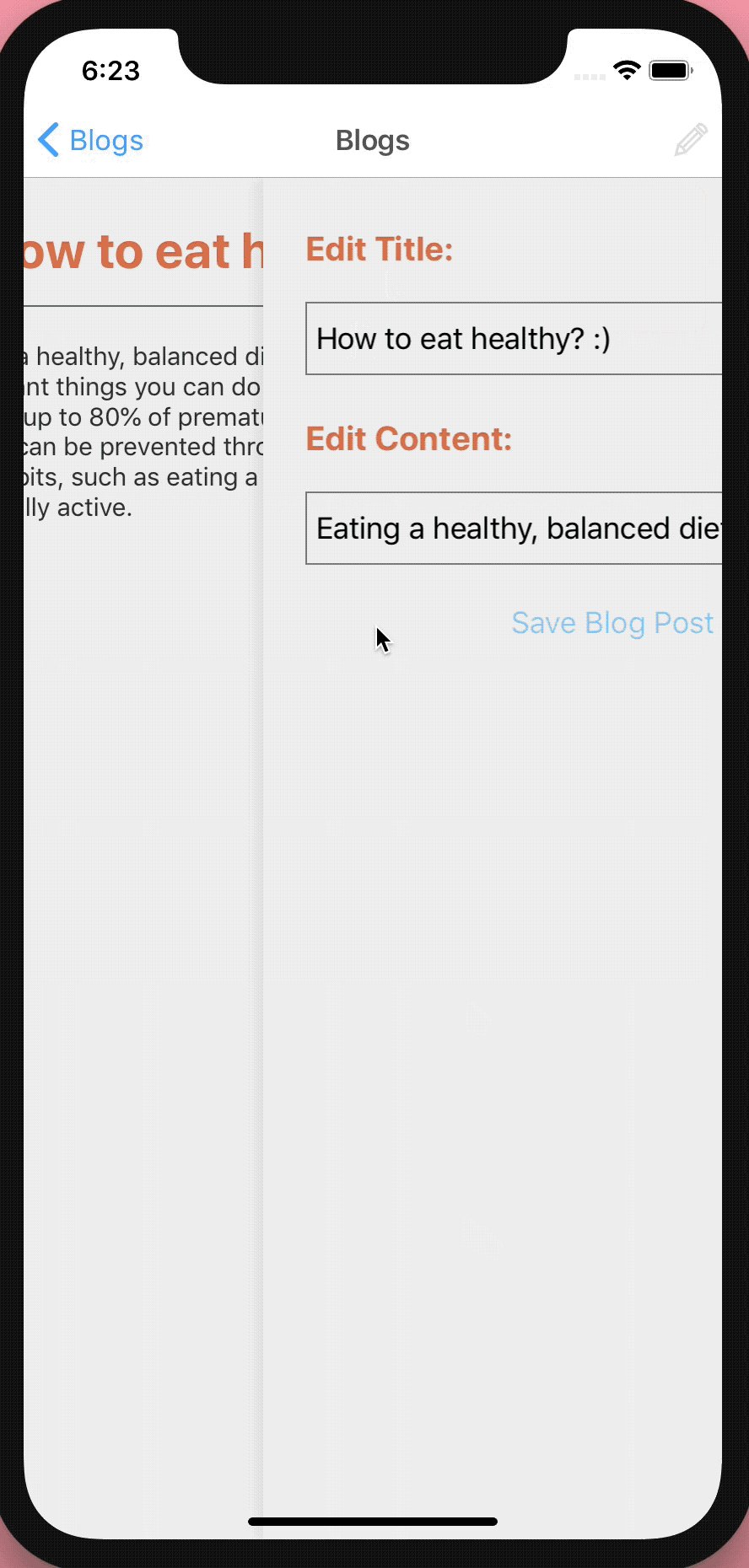
Edit Blogs
I displayed the initialValues as the previous title and content by reading the state with useContext. The user can edit the blog based on his/her previous inputs.
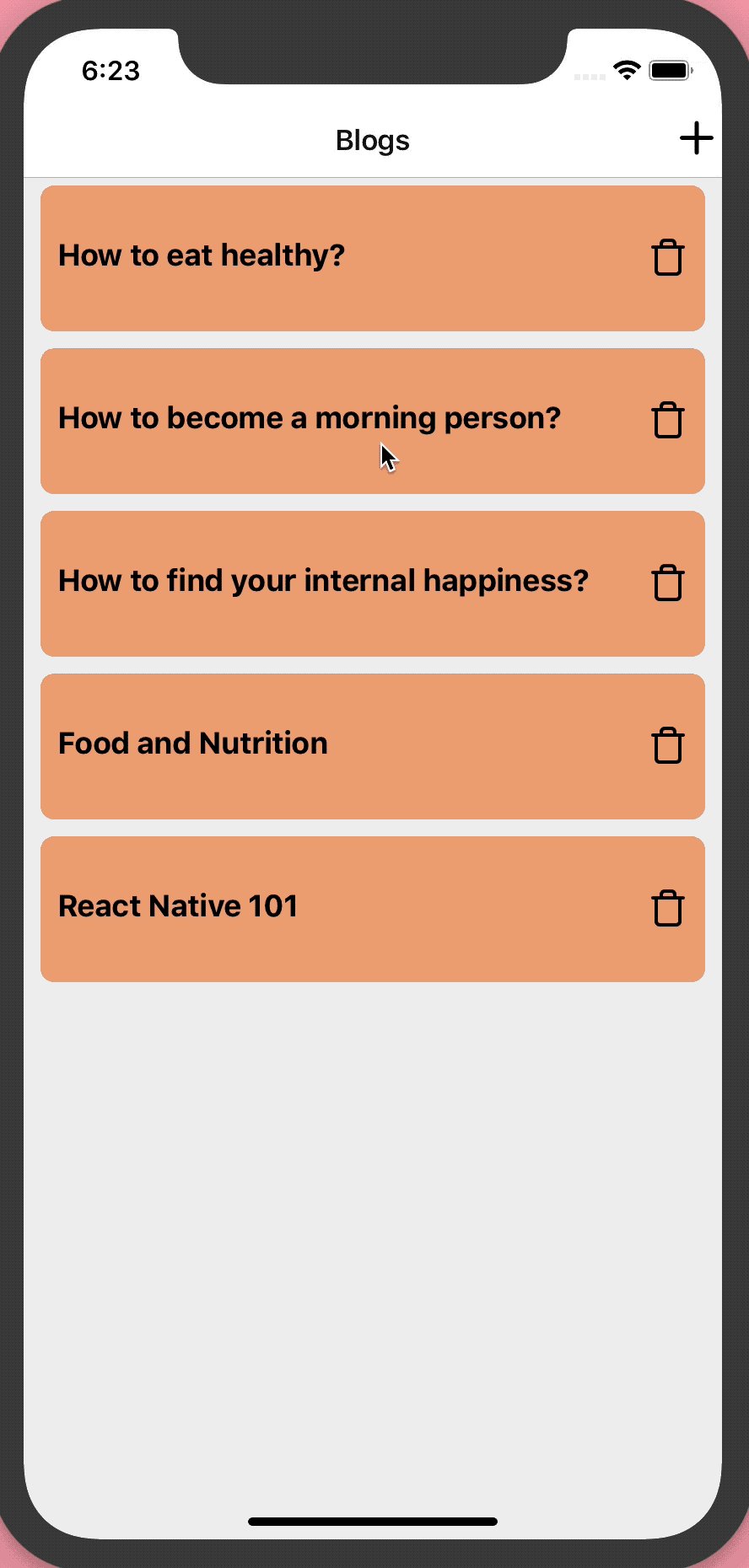
Delete Blogs
Remove the blog by filtering the current state:
state.filter(blogPost => blogPost.id !== action.payload)
State Management
The key of this app is to use useContext and useReducer to manage state. useReducer can ‘centralize’ all the state transitions to a reducer function by including a dispatch function in each state transition.
It’s a powerful combination to manage nested components with complex state transitions.



content source: https://www.heartandstroke.ca/